選択した画像 illustrator シ��エット 作り方 218667-Illustrator シルエット 作り方

横向きに立つ男性のシルエット 影絵素材 無料配布 イラレ イラストレーター ベクトル パスデータ保管庫 Ai Eps ベクター素材
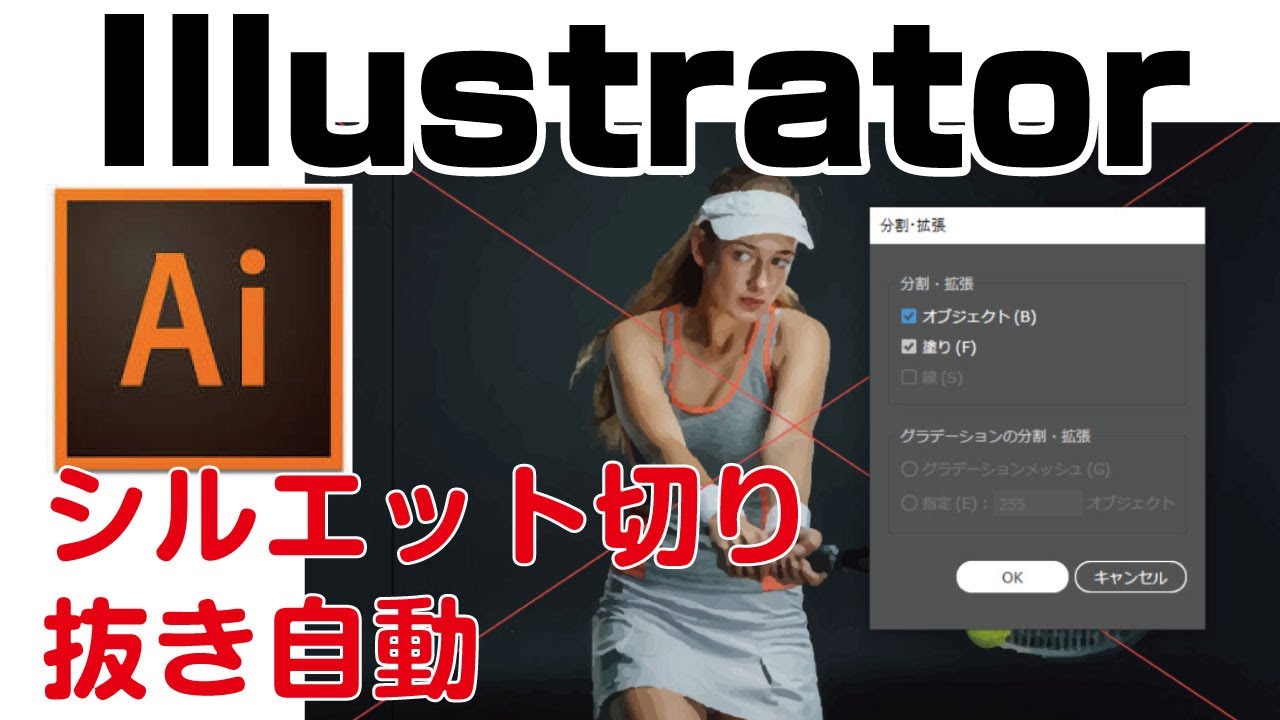
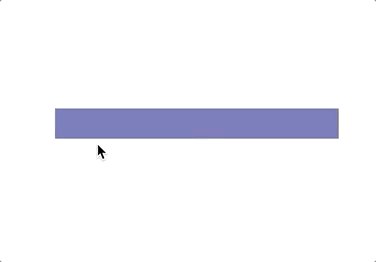
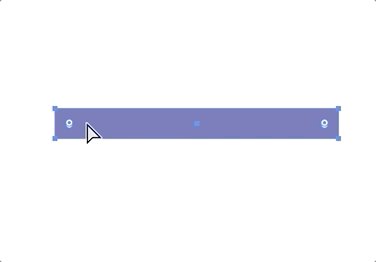
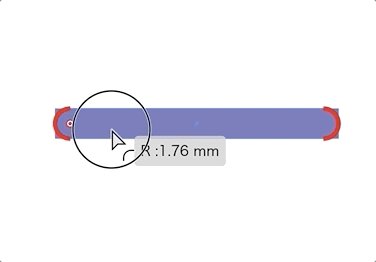
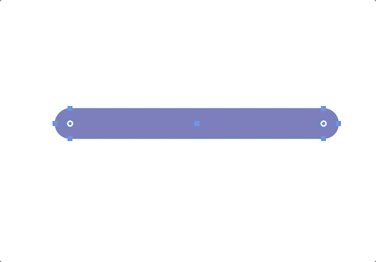
IllustratorとPhotoshopで簡単! キレイな添景のパスデータの作り方 設計課題で建築パースを作るにあたって、インターネットから拾ってきたシルエット画像をそのまま使おう! と思っても、解像度が低いためにアップした時に輪郭線のギザギザが見えて使え 髪の毛を長方形ツールで描く 髪の毛は「 長方形ツール 」で顔の左上に長方形を作成し、顔の前面にのせます。 その後長方形の左上と右下の角を「 ダイレクト選択ツール 」で選択します。 するとそれぞれの角の内側に丸いポチ(ライブコーナー)が表示されているので、それを選択しドラッグして好みの丸みにして確定します。 ちなみにライブコーナー
Illustrator シルエット 作り方
Illustrator シルエット 作り方- 今回はこんな感じの簡単なお花の作り方の備忘録。 ※Illustrator 251使用 イラレの簡単な花の作り方流れ 流れはざっくりこんな感じ。 多角形作成 パスの変形 花の中心作成 イラレ(Illustrator)簡単花作方法:多角形作成 多角形ツールをクリックしてダイアログを出します。 「IllustratorとPhotoshopしか使わないからAdobe CCなんていらないよ」という方もいると思います。 でも実はIllustratorとPhotoshopそれぞれ単体で1年間使うのにかかる金額を考えると、 デジハリ 等のAdobe社認定スクールの 通信講座付きAdobe CCを買ってしまった方が17,000円程
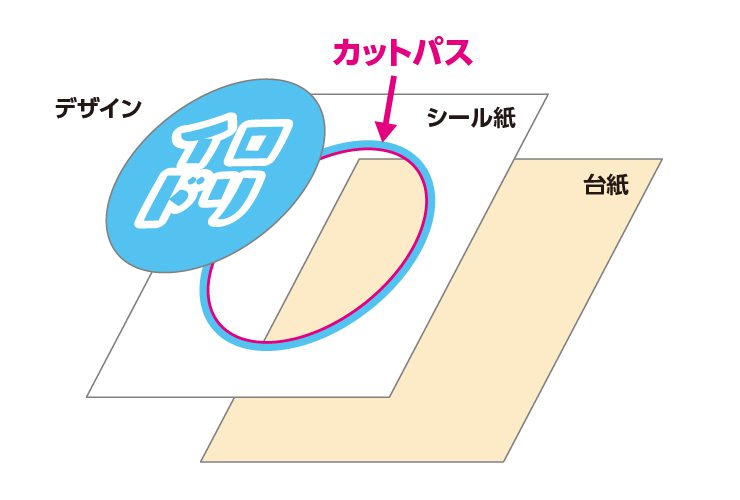
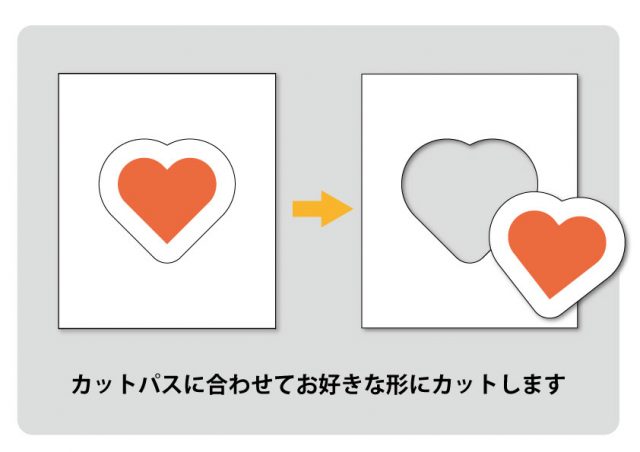
イラレでカットラインパスの作り方 等身大パネルのデータ作りの参考に 看板のサインシティ
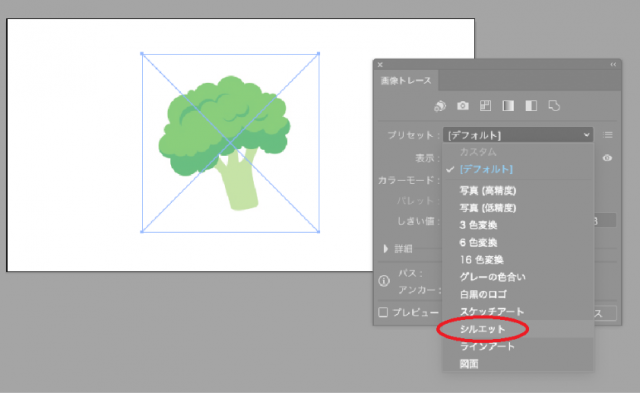
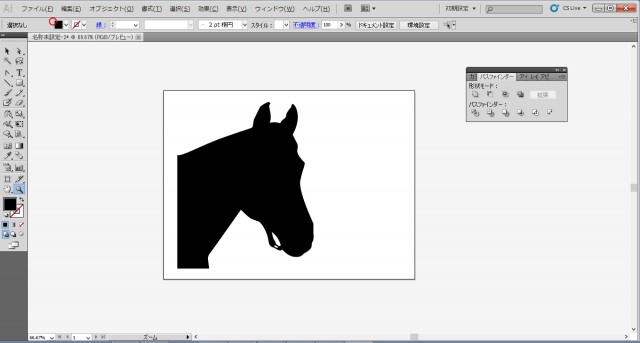
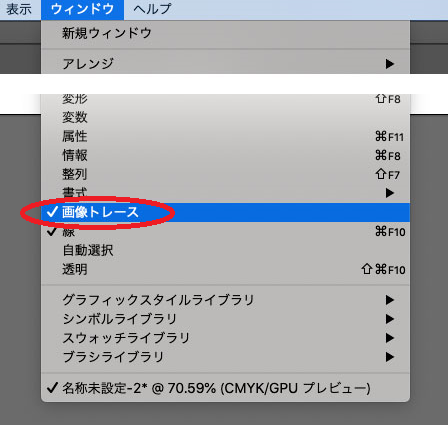
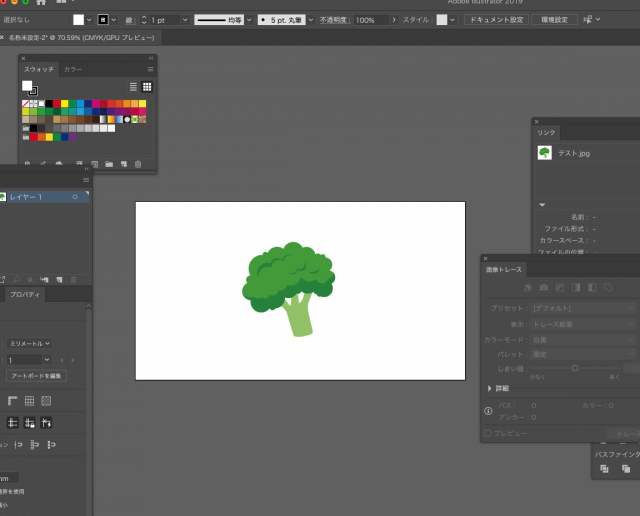
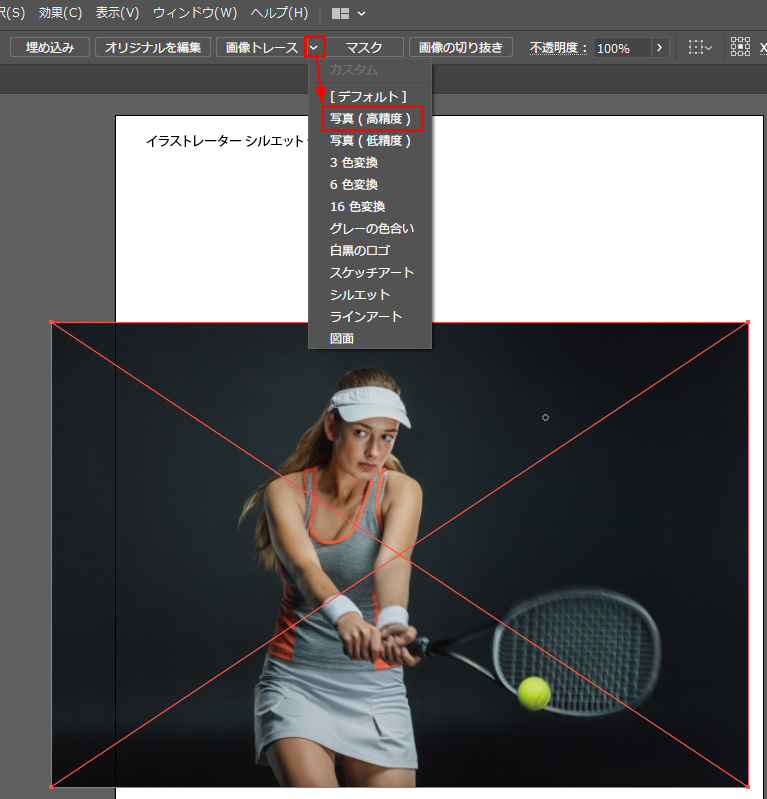
2 色付け(シルエット化)手順① 下記、黄色枠内にて 右クリック すると、何やらボックスが出てきます。 上記のピンク枠内の Blending Options を選択してください。 3 色付け(シルエット化)手順② 現在、 Layer Styles というボックスが表示されているかと思います。 上記の Color Overlay (黄色枠内)を選択すると、 上記、ピンク枠のような項目が表示されます。 ここの Blend トラのシルエットを描く 画力があんまりなのですが・・・この下絵を元にイラレでトラを描きます。 スキャンした紙や他ソフトで描いた下絵(形式はjpgなど)をメニューの ファイルー配置 でイラレに持ってきます。 下絵レイヤーの不透明度を下げて Illustratorで線画抽出 画像トレースでカスタムしてベクターに adobeのIllustratorでも線画抽出と似たものがあります。 画像トレースとよばれ、その名の通り画像をベクターのパスとしてトレースします (拡張する必要がある)。 ただ画像においては望み通り
こんにちは! 今回は 図面表現 についてのテクニックをお教えします! 設計課題のプレゼンテーション用の図面では、視覚的効果を高めるために建物の壁や床に色を付けることがよくありますね!これをIllustratorを用いて簡単に着色する方法についてご説明します! 2.耳を作る 「ペンツール」を使って、三角形を作ります。 このままでも耳っぽいですが、少し丸みを付けてあげた方が可愛い猫さんを描く事ができます。 ここで活躍してくれるのが、ペンツールのアイコンを長押しした際に出てくる、「アンカー illustrator で光の表現を 浮世絵風イラストの描き方 次の記事 初心者トレースで作るシルエット系イラストの作り方proc
Illustrator シルエット 作り方のギャラリー
各画像をクリックすると、ダウンロードまたは拡大表示できます
 |  |  |
 | ||
 | ||
「Illustrator シルエット 作り方」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  | |
 |  |  |
 |  |  |
「Illustrator シルエット 作り方」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  | |
 |  | |
「Illustrator シルエット 作り方」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  | |
 |  |  |
 |  | |
「Illustrator シルエット 作り方」の画像ギャラリー、詳細は各画像をクリックしてください。
 | ||
 |  | |
 | ||
「Illustrator シルエット 作り方」の画像ギャラリー、詳細は各画像をクリックしてください。
 | ||
 | ||
 |  |  |
「Illustrator シルエット 作り方」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  | |
 |  | |
「Illustrator シルエット 作り方」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  |  |
「Illustrator シルエット 作り方」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  | |
 |  |  |
 |  | |
「Illustrator シルエット 作り方」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  | |
「Illustrator シルエット 作り方」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  | |
 |  |  |
 |  | |
「Illustrator シルエット 作り方」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  | |
 |
Illustratorでビスケットを描く方法です。CS5以上。 作例は前回記事ビスケットのイラストとグラフィックスタイルからダウンロード出来ます。 手順の概要 ビスケットの描き方はブレンドやブラシやコピー&整列など色々な方法で作れます。 シルエットにしたい部分を選択します。 では、最後の仕上げに、 「塗りつぶしまたは調整レイヤー」アイコンをクリック。 「塗りつぶし」をクリック。 カラーを黒に。 もう完成です! 後はシルエットに合いそうな画像を重ねればOKです。
Incoming Term: illustrator シルエット 作り方,
コメント
コメントを投稿